######什么是矢量图?什么是位图?
1 | 矢量图是根据几何特性来绘制图形,是用线段和曲线描述图像,矢量可以是一个点或一条线。 |
Hexo Theme Yilia by Litten
使用开源项目搭建博客,修改源码时,发现一些小图标不是引用image而是在css里引用了字体文件里的代码。形如:
1 | #css代码片段 |
1 | #html代码片段 |

于是很好奇,打开这个
css文件,看下这些content代码是怎么转换成图标的。发现这个css文件引入了fonts目录下的字体文件。
1 | @font-face { |
1 | 在网页开发过程中,我们常常会用到各种小图标(icon),然后网站要兼容各个浏览器,也可能会有多个尺寸,甚至还要考虑换肤等需求。 |
######https://glyphicons.com/sets/humans/
######阿里巴巴矢量图标库:https://www.iconfont.cn并不适合此场景。
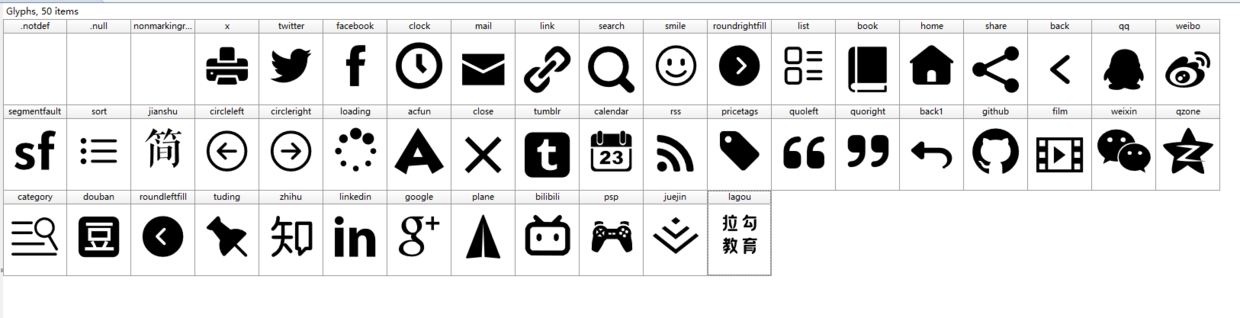
直接打开iconfont.45d7ee.svg查看源代码。发现是使用FontForge创建的。于是搜索该软件。下载后打开sng文件,发现该软件用着不太顺手。
再换High-Logic FontCreator三件套软件:https://www.high-logic.com/download
1 | <metadata> |
FontCreator13.0使用:
File open或者拖拽后缀名为.ttf或.woff,

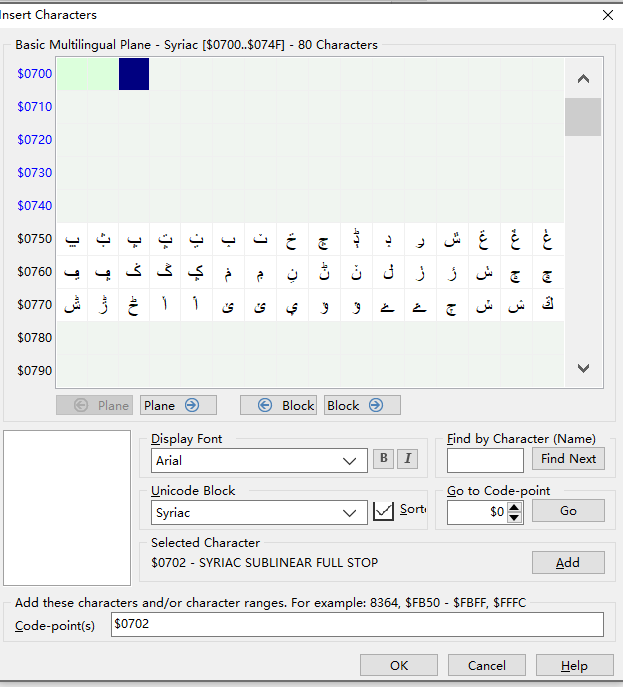
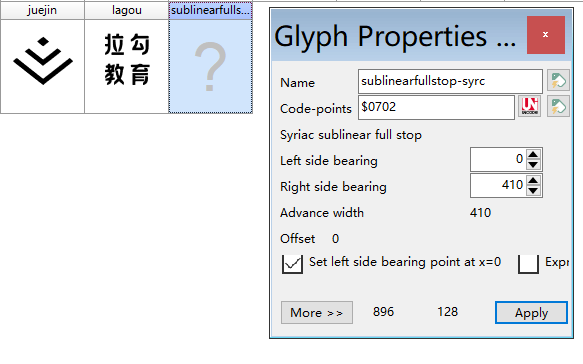
1 | Insert菜单Insert Characters,在空白处右键选Add添加。可知 `code-point`为` $0702`。 |


本文链接:
https://dragonersli.github.io/2016/06/12/hexo博客矢量图标制作笔记!/
本人声明: 此文只作为自己日后工作学习中遇到类似问题方便快速回忆解决问题的笔记,仅供参考!
版权声明: 本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!
本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!
本人声明: 此文只作为自己日后工作学习中遇到类似问题方便快速回忆解决问题的笔记,仅供参考!
版权声明:
 本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!
本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!