#####hexo gitHub地址:https://github.com/hexojs/hexo
#####hexo 文档:https://hexo.io/zh-cn/api/events.html
备份Hexo博客源文件参考Blog!:
https://notes.doublemine.me/2015-04-06-%E5%A4%87%E4%BB%BDHexo%E5%8D%9A%E5%AE%A2%E6%BA%90%E6%96%87%E4%BB%B6.html
https://notes.wanghao.work/2015-04-06-%E5%A4%87%E4%BB%BDHexo%E5%8D%9A%E5%AE%A2%E6%BA%90%E6%96%87%E4%BB%B6.html
https://notes.wanghao.work/2015-07-06-%E8%87%AA%E5%8A%A8%E5%A4%87%E4%BB%BDHexo%E5%8D%9A%E5%AE%A2%E6%BA%90%E6%96%87%E4%BB%B6.html
正常情况下通过 hexo new “文件名” 创建文章。
就会在在 Hexo 的根目录的 source 文件夹下的 _posts 目录下自动帮你创建相应的 md 文件。
1 | hexo new " hexo 添加文章时自动打开编辑 ! " |

如果_post文件夹下文章很多的时候,找起来就会很不方便。https://github.com/hexojs/hexo.
Hexo作者也给出来解决办法:
ou can try to listen to the new event. For example:
1 | var spawn = require('child_process').exec; |
在Hexo目录下的scripts目录中创建一个JavaScript脚本文件。
如果没有这个scripts目录,则新建一个。
scripts目录新建的 js 脚本文件可以任意取名。
windows平台的Hexo用户操作如下:

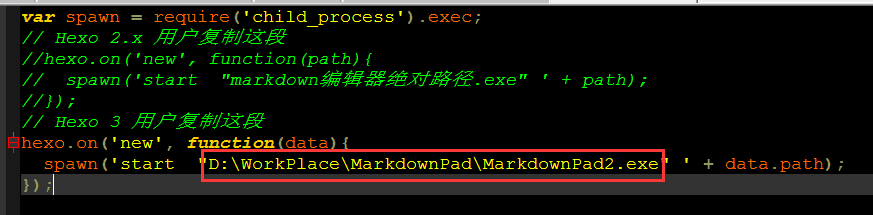
auto_open.js 内容如下:
1 | var spawn = require('child_process').exec; |


Mac平台Hexo用户操作如下(未测试):
1 | var exec = require('child_process').exec; |
然后再创建文件输入命令之后就会自动打开MarkdownPad编辑器来编辑了。
1 | hexo new "auto open editor test" |
本人声明: 此文只作为自己日后工作学习中遇到类似问题方便快速回忆解决问题的笔记,仅供参考!
版权声明:
 本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!
本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!