
字体格式种类繁多,但没有一种能兼容所有浏览器。常用字体格式:
TTF、OTF、EOT、SVG、WOFF、WOFF2…
TTF:TrueType字体,由苹果和微软开发,是mac和windows操作系统最常见格式。
OTF:OpenType字体,TTF演变而来,Adobe和微软开发。
EOT:嵌入式开放类型
WOFF:web开放字体格式
WOFF2:下一代WOFF
SVG:可伸缩矢量图形字体
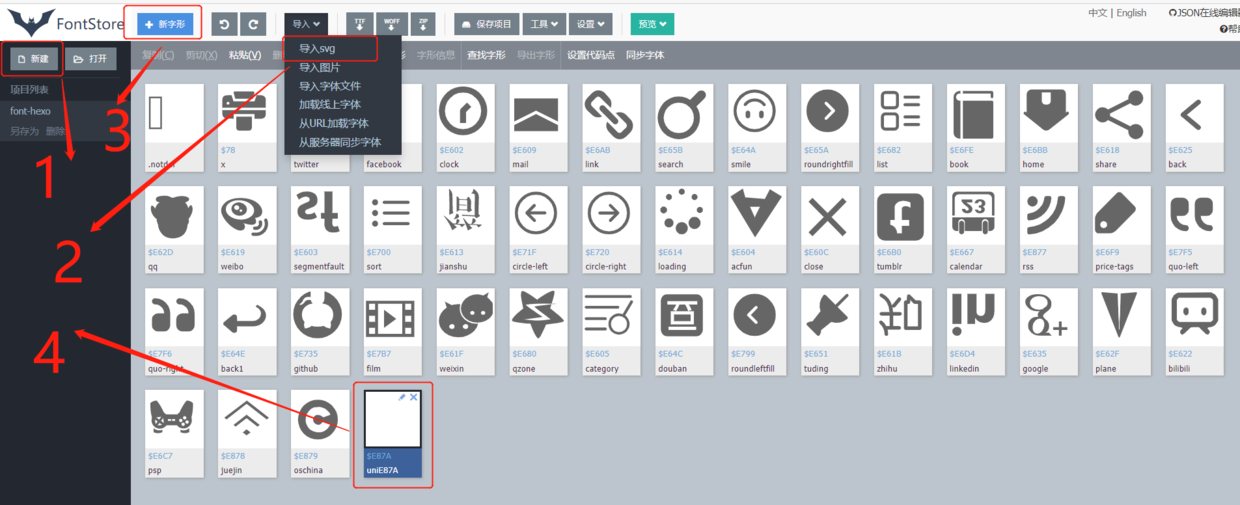
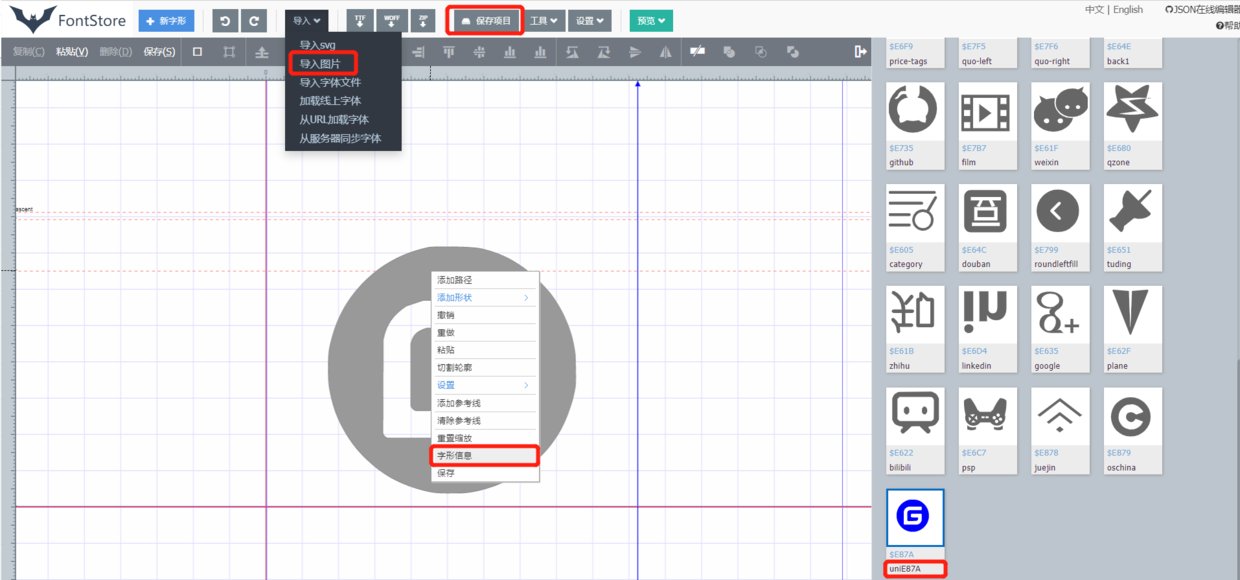
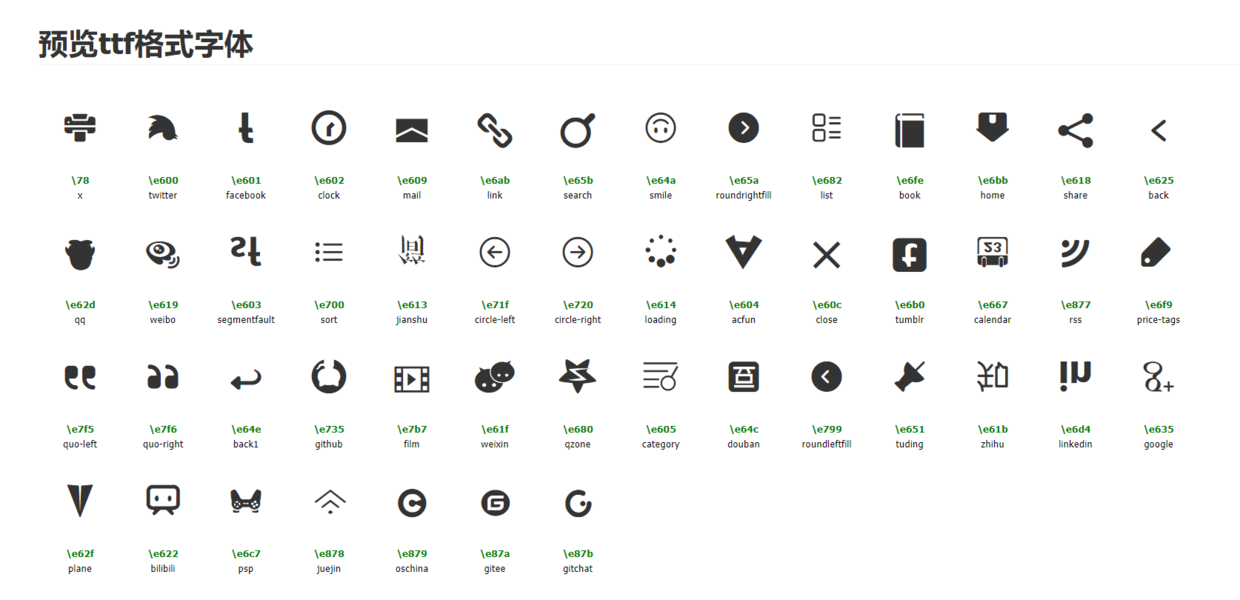
在线编辑字体图标:https://font.qqe2.com/
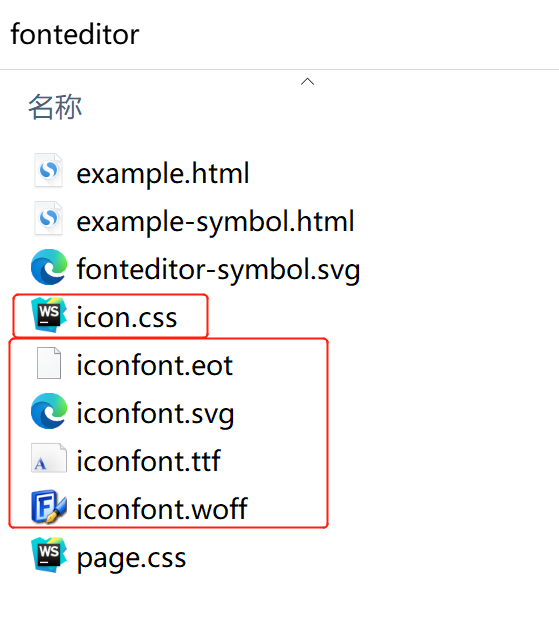
使用FontEditor创建web字体图标文档:https://ecomfe.github.io/blog/use-fonteditor-to-build-webfont/
1 | 1.新建或打开一个字体文件 |




方式一:修改编译后的
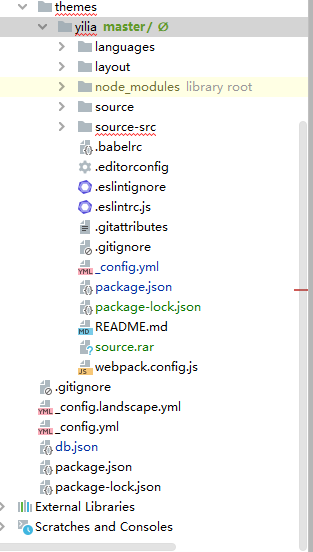
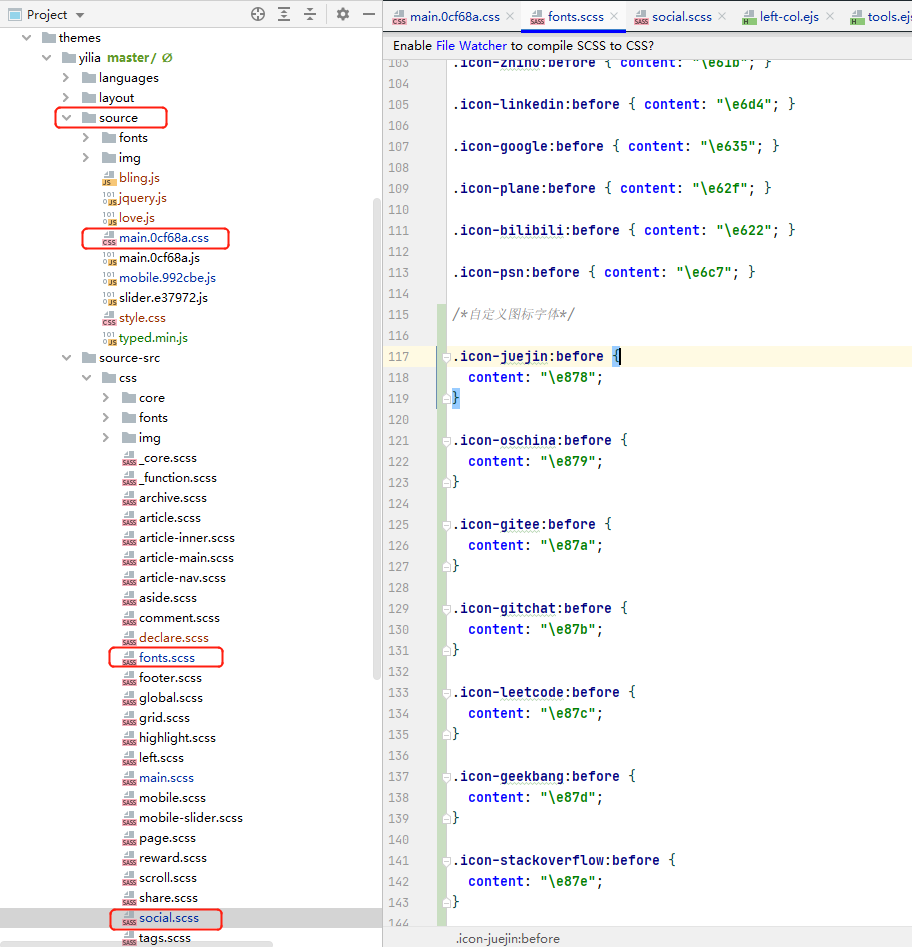
source目录下代码 复制iconfont四种格式的文件,替换\themes\yilia\source\fonts四个文件,然后更改source编译后的文件main.xxx.css文件,复制icon.css中新生成的图标字体追加,然后设置样式。一个图标字体对应设置三处如下:
1 | #掘金juejin Demo: |
方式二:修改未编译的
source-src目录下代码 复制iconfont四种格式的文件,替换themes\yilia\source-src\css\fonts四个文件,然后更改source-src/css/fonts.scss文件,复制icon.css中新生成的图标字体追加,为每个图标字体设置样式,在social.scss文件追加样式
1 | #掘金juejin Demo: |

打包发布
执行如下命令遇到各种报错 :yilia打包'webpack' 不是内部或外部命令,也不是可运行的程序
先切换淘宝镜像源,然后安装各种依赖包;各种不是内部或外部命令,设置用户环境变量和系统环境变量,设置完毕cmd -v重启cmd。直至执行如下命令无报错!
1 | cd themes/yilia #切换到themes/yilia目录 |
正常执行
cnpm run dev
1 | D:\WorkSpace\wwwroot\gitHub\blog-code\themes\yilia>cnpm run dev |
正常执行
cnpm run dist
1 | D:\WorkSpace\wwwroot\gitHub\blog-code\themes\yilia>cnpm run dist |
layout文件修改后,引入的img、js, 在source目录下新建assets/img和assets/js引入使用。source-src没使用到的img、js不能直接打包进source目录.若想打包可在source-src/css/main.scss和source-src/js/main.js引入。
本人声明: 此文只作为自己日后工作学习中遇到类似问题方便快速回忆解决问题的笔记,仅供参考!
版权声明:
 本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!
本文首发于
すせなの筆記
转载无需联系本人,但要注明来源本站!